几年前看Andrej Karpathy写的RNN教程的时候,就有些工作在用RNN做代码生成。我还记得刚看到这种工作的时候觉得这也太离谱了。果然,作为普通人,不出意外地又一次错误判断了事物的发展。才几年的时间,大家的普遍认知已经转变成,“代码生成是对于LLM来说相对比较简单的任务” ¯\_(ツ)_/¯
看到了很多对Github Copilot的评价之后,我也很想试着把它加入我日常的码代码流程中。之前只知道VS Code能用,我自己一直用Vim。积习难返,各种配置也都比较适应了。又加上常年ssh到远端写代码,有点害怕迁移成本太高,所以拖延了很久没有动。
最近在各种标题党的轰炸下,又想起来这件事。看了一圈,发现已经有不少开源的项目在做类似的事情。更好是,它们可以支持本地部署,不需要使用Github的Copilot也可以有类似的功能。要在实际工作中使用Copilot,尽管Github有相关的terms,但多少感觉到安全上的风险。
最终选择的方案是 Fauxpilot + NeoVim。我理解NeoVim之于Vim,类似于Vim之于Vi。迁移成本还是比较低的,默认配置文件的位置不同,但还是vimscript语法。我自己的配置放在这里 https://github.com/pppoe/Vim-Bash-Configuration/blob/master/config/nvim/init.vim
Fauxpilot https://github.com/fauxpilot/fauxpilot 部署到的本地也比较容易,跟着Readme走一遍就好。因为需要跑Codegen的模型来做代码补全,本地最好有GPU。Fauxpilot支持用FasterTransformer (FT) 或是 Python 做serve模型的后端。FT是Nvidia提供的跑Transformer前向的库,速度快但是需要转换模型格式做适配,这个Fauxpilot也都提供了。
git clone https://github.com/fauxpilot/fauxpilot.git cd fauxpilot && ./setup.sh
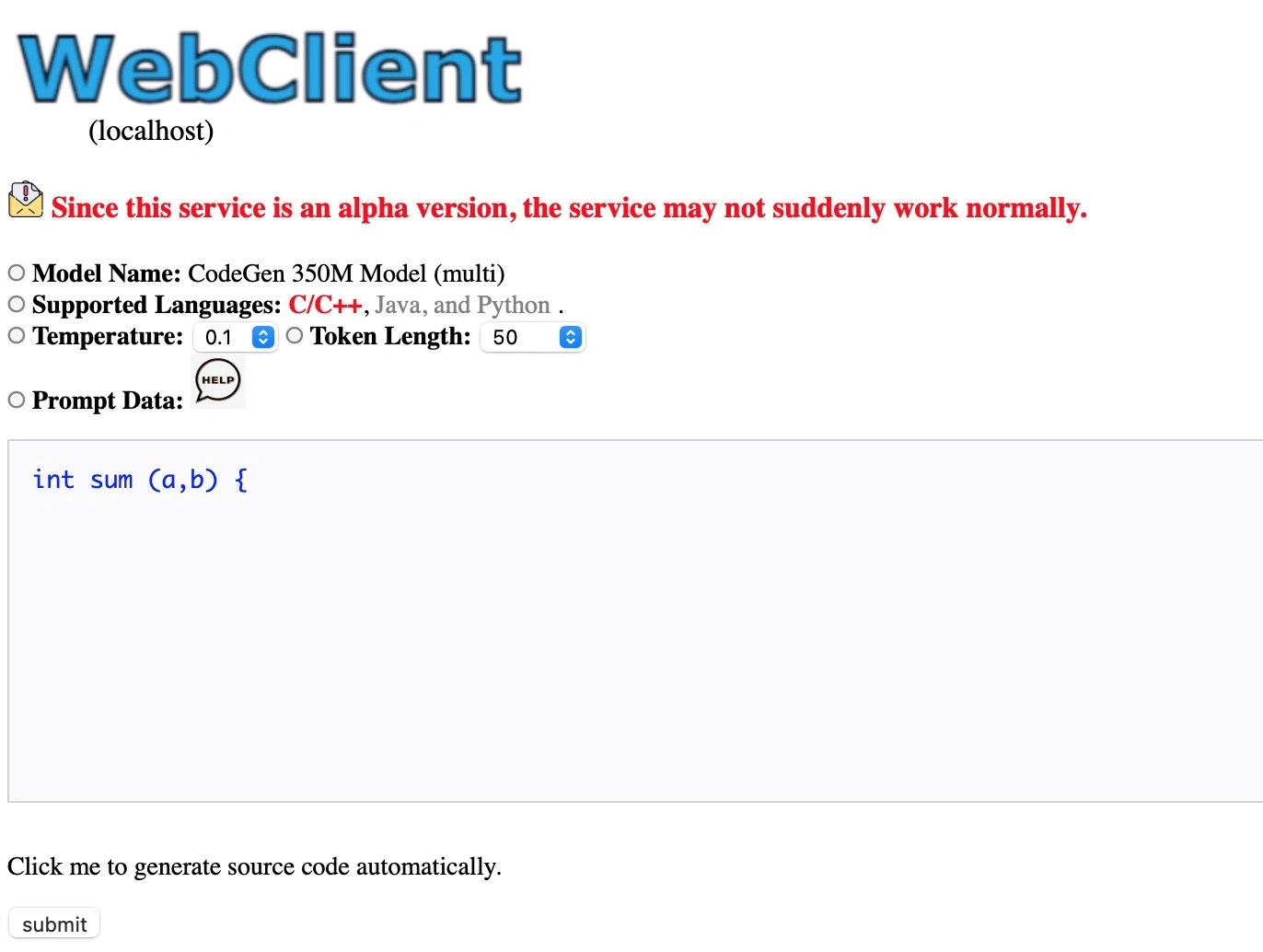
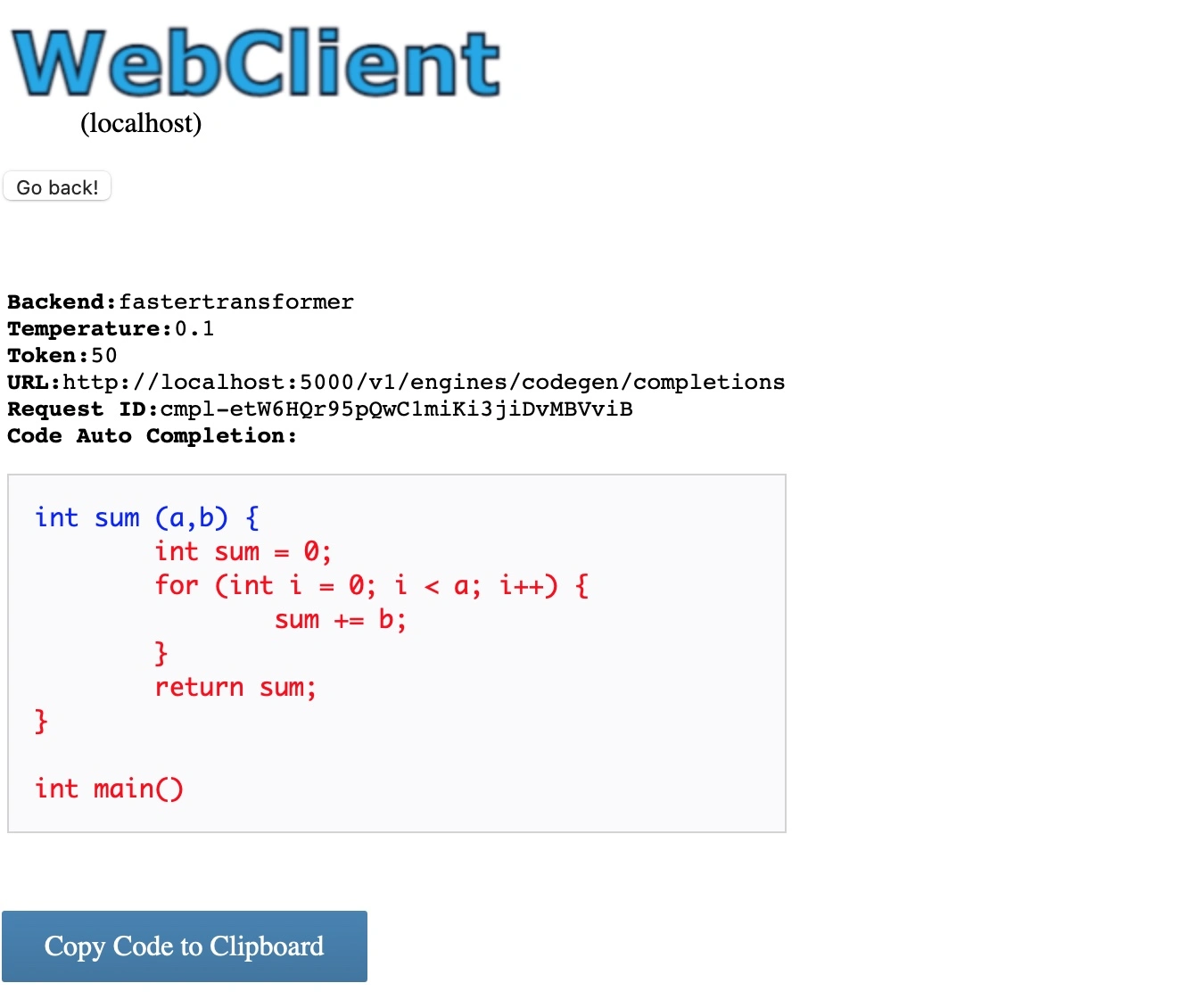
Fauxpilot 正常跑起来之后,配置NeoVim的插件之前,可以用 https://github.com/fauxpilot-addon/fauxpilot-webclient 这个工具先测试一下确认后端正常。
git clone https://github.com/fauxpilot-addon/fauxpilot-webclient.git cd fauxpilot-webclient && php -S 192.168.4.24:5555


NeoVim这边需要装Github Copilot插件之后再做修改,以使用本地的后端。具体修改方法可以从这个PR找到 https://github.com/fauxpilot/fauxpilot/discussions/72 我把修改后的版本放在了 https://github.com/pppoe/copilot.vim 如果是用Plug管理nvim的插件可以直接在配置里面加上。
# ~/.config/nvim/init.vim call plug#begin() Plug 'pppoe/copilot.vim' call plug#end() # run :PlugInstall after restart nvim
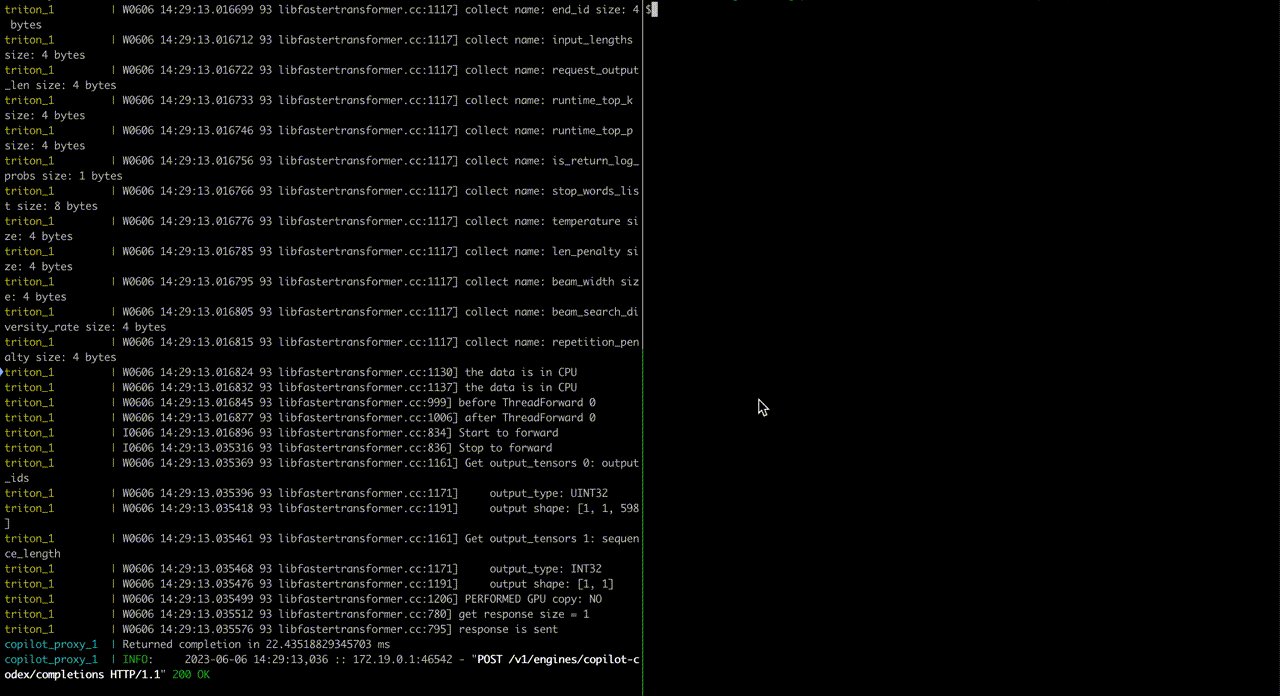
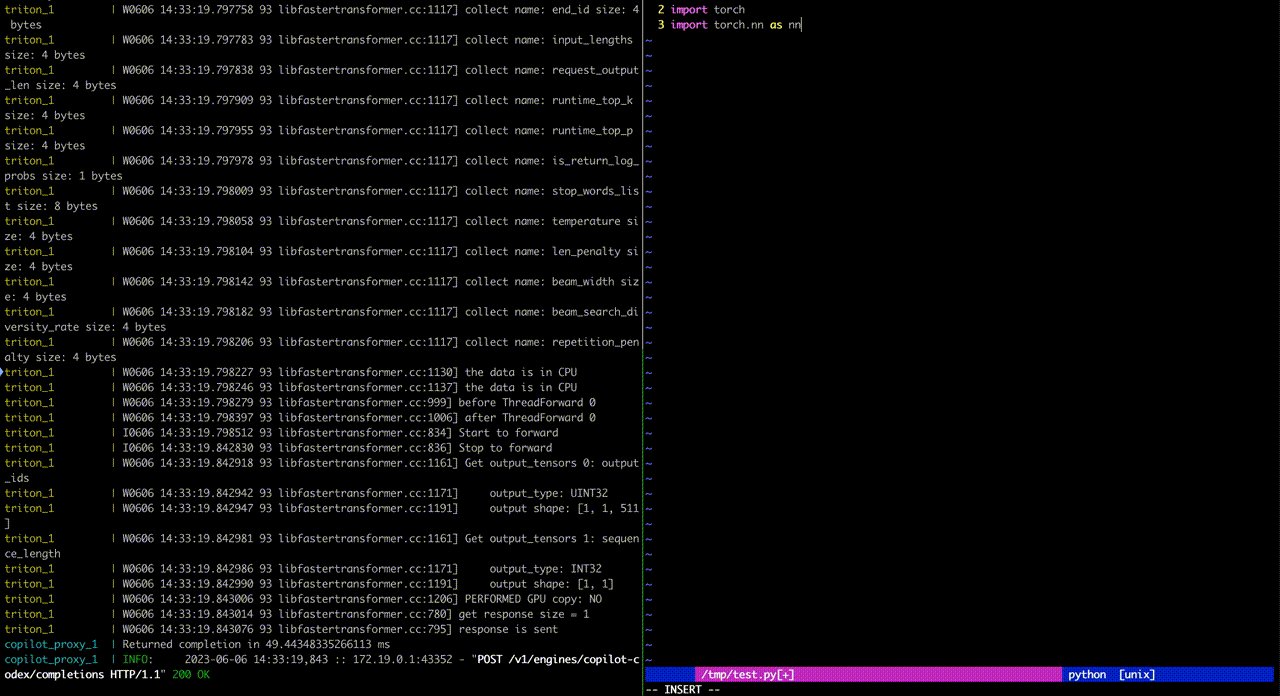
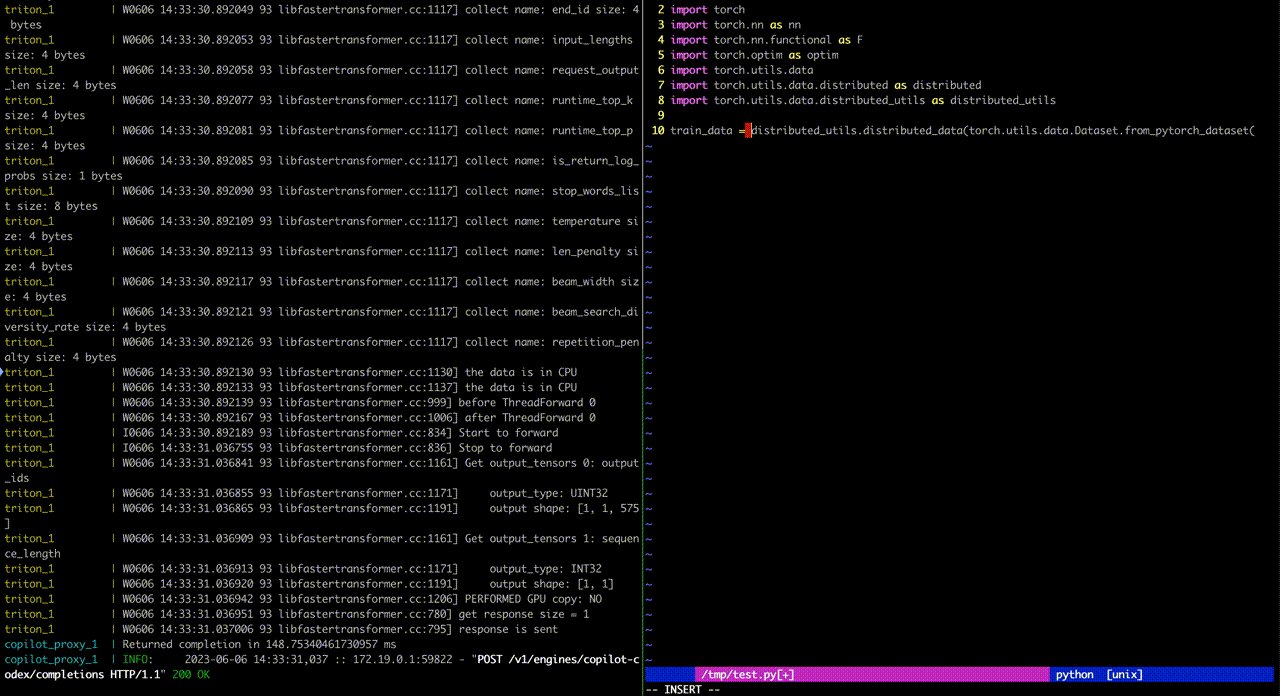
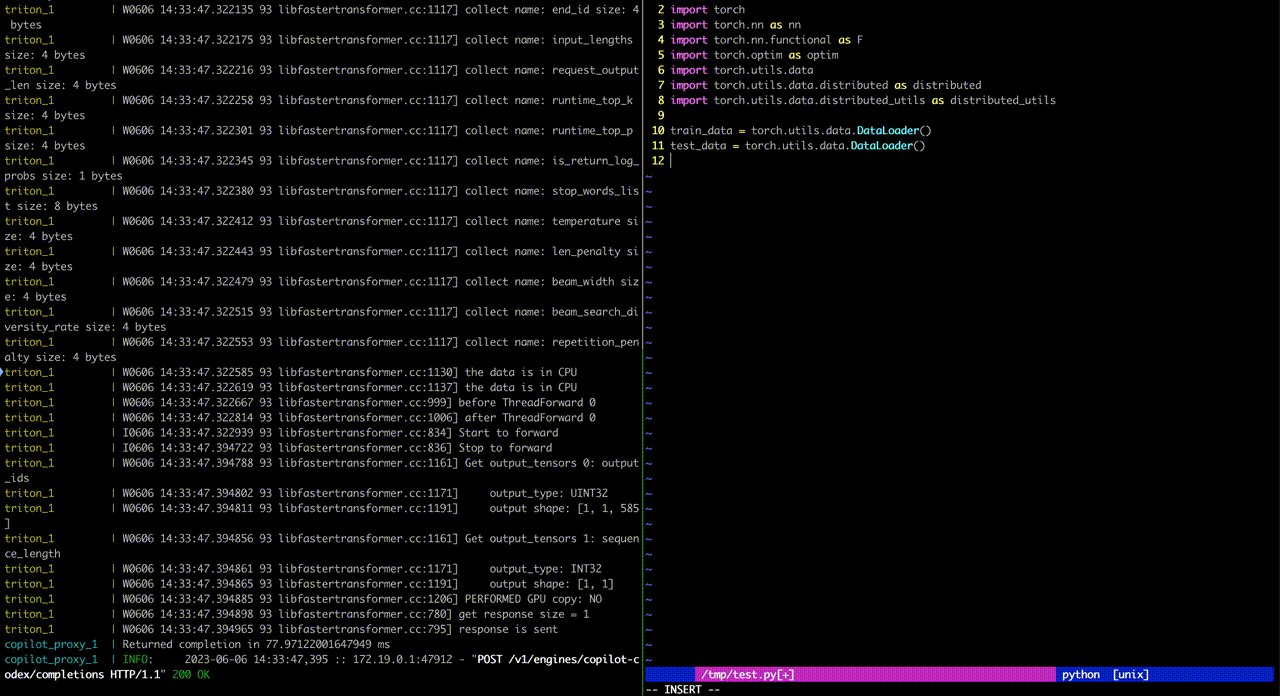
第一次用copliot还是需要到Github做个user authorization (:Copilot setup),做完没有subscription也不会有影响。没有遇到其他问题的话,就应该可以用了。对硬件要求还是挺高的,我的显卡有11G显存,我用 codegen-350M-multi 这个模型。如果输入比较快的话还是可以看到后端的请求在排队,nvim这边的输入倒是没有明显的延迟,只是提示可能出不来。感觉也有可能是nvim之前脚本实现的问题。跑起来的效果是这样,虽然模型不大,补全效果还是可以的。

You must be logged in to post a comment.